最近、ワードプレスのブロックエディタを使い始めました。これまで使っていたクラシックエディタとの違いに戸惑うことが多いです。
今回は、文中にテキストリンク(アフィリエイトリンク)を入れる方法でだいぶ困ったので、対処法をメモしておきたいと思います。
※私はCocoonというテーマを使用しています。
ワードプレスでアフィリエイトタグ(広告タグ)を入力する方法
カスタムHTMLブロックを使用する
ワードプレスのブロックエディタで、アフィリエイトタグを入れたい場合はカスタムHTMLというブロックを使用します。
でも、カスタムHTMLでアフィリエイトタグを入力すると、編集画面ではアフィリエイトタグがそのまま表示されてしまいます(あの、長いアルファベットのやつです)。
「これで、大丈夫なの?」と心配になりますが、プレビュー画面で確認するときちんと反映されています。
ただ、このやり方でアフィリエイトタグを入れた場合はブロックになってしまうため、文章の途中に入れることができません。
▽文章の途中にさらっとテキストリンクを入れたい時の例:
上記の「ワセリン」はAmazonアソシエイトのテキストリンクを挿入しています。
こんな感じでさらっと文章途中にテキストリンクを入れたいのですが、ブロックエディタのカスタムHTMLでは入力できないことが分かりました。
クラシックブロックを使用すれば、文章中にテキストリンクを挿入できる!
クラシックブロックでテキストリンクを入れる方法
今回、調べて、ようやく分かったのが、ブロックエディタのクラシックブロックを使う方法です。
クラシックブロックとは、従来のクラシックエディタと同じようなスタイルで編集できるブロックです。
ブロックエディタで文章の途中にテキストリンク(例:Amazonアソシエイトのテキストリンクなど)を入れたい場合は、クラシックエディタのブロックを選んで編集すれば挿入することができます。
結局、以前のクラシックエディタで編集していたときと、同じ方法ということですね。(あー、このままクラシックエディタを使い続けたい…。でも、サポート切れる可能性もありますしね。)
やっぱり文章の途中に自然な感じでテキストリンクを入れた方が広告っぽさが減るのでいいですよね。
コードエディターでテキストリンクを入れる方法
ちなみに、ワードプレス右上の「オプション(丸が縦に三つ並んでいるアイコン)」から、コードエディターに切り替えをして、広告タグを挿入するという方法もあります。
※通常使用しているエディターは、ビジュアルエディターです。クリック一つで、コードエディターへの切り替えができます。
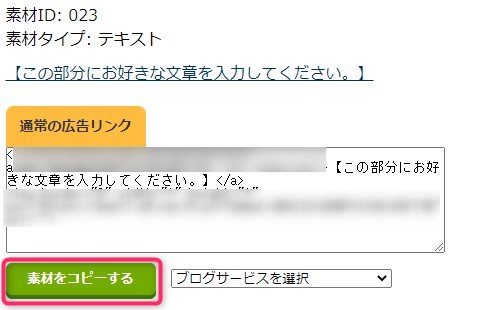
▽参考にしたサイト
上記のサイトでは、コードエディターへ切り替えた上で広告(テキストリンク)を挿入する方法が紹介されていました。
その後、コードエディターについて調べて分かったのですが、ブロックエディタではコードエディターで直接入力した要素は「クラシックブロック」に変換されるそうです。
▽こちらのサイトを参考にしました
結局、どちらの方法がおすすめ?
上記の2つのサイト様を参考にし、私が出した結論は、
「最初からクラシックブロックでテキストリンクを挿入すれば、以前のクラシックエディターと同様に作業できるし、ラクなのでは?」
ということ。
コードエディターに切り替えてテキストリンクを挿入しても、結局クラシックブロックに変換されるなら、最初からクラシックブロックで作業しても大丈夫ってことですよね??
今のところ、テキストリンクもきちんと貼れているし、きちんと広告サイトにジャンプするので大丈夫だと思うのですが…。
ただ、私もワードプレス初心者ですし、ブロックエディタに切り替えたばかり。この作業の仕方が本当に正解なのかは分かりません。(もし間違っていたら申し訳ありません)
以上、ブロックエディタで文章の途中にテキストリンク(広告)を挿入する方法についてでした。